こんにちは。Webデザイナーの毛利です。
今回はクリッカブルマップとモーダルウィンドウの連携についてご紹介したいと思います。モーダルウィンドウとは、クリックして表示されるポップアップウィンドウのようなものです。(ポップアップとの違いは、表示されている間に他の操作ができないという点にあります。)
Table of Contents
サンプルイメージ
まずはどのような物を作ろうとしているのか、こちらのサンプルでご確認ください。地図の任意の場所(丸、四角、星)をクリックすると、それぞれの位置に連動した画像が浮かび上がるという仕組みです。さらに、画像が複数枚ある箇所(星の図形)についてはギャラリー形式になっています。
サンプルページを見る
クリッカブルマップとは
作り方に入る前に、クリッカブルマップについてご説明します。
クリッカブルマップとは、クリックが可能なURLを任意の位置に埋め込んだイメージのことである。
クリッカブルマップは、イラストや写真などのイメージ上の特定の場所を円や多角形エリアとして設定して、クリック時に設定したURLにジャンプさせる手法を指す。クリッカブルマップでは、好きな場所にリンクを設定できるので、細かい位置設定が必要な地図やイメージを多用しデザインに凝ったサイトでよく用いられる。
クリッカブルマップとは何? – Weblio
最もイメージしやすいのは、お店の一覧などで日本地図で任意の県をクリックすると該当ページが開くあれでしょうか。一枚画像のなかで、自由な形でクリックする場所を作ることができるという方法です。
クリッカブルマップを用意する
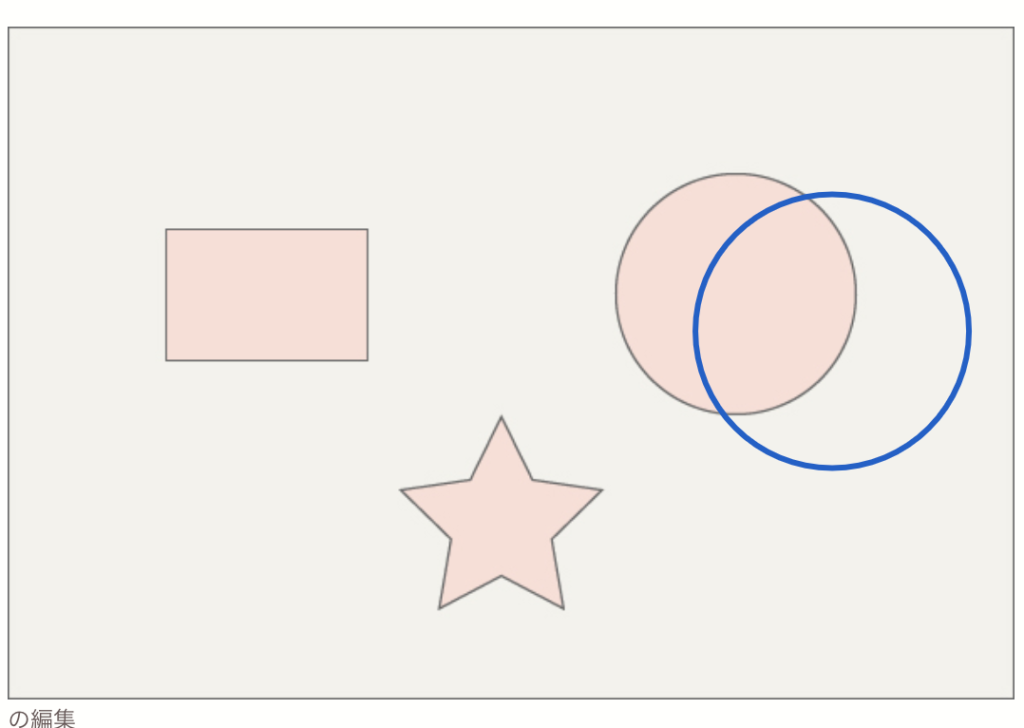
それでは早速マップを作っていきましょう。今回ご用意したのはこちらの画像です。四角、丸、星のそれぞれをクリックできるように設定していきます。
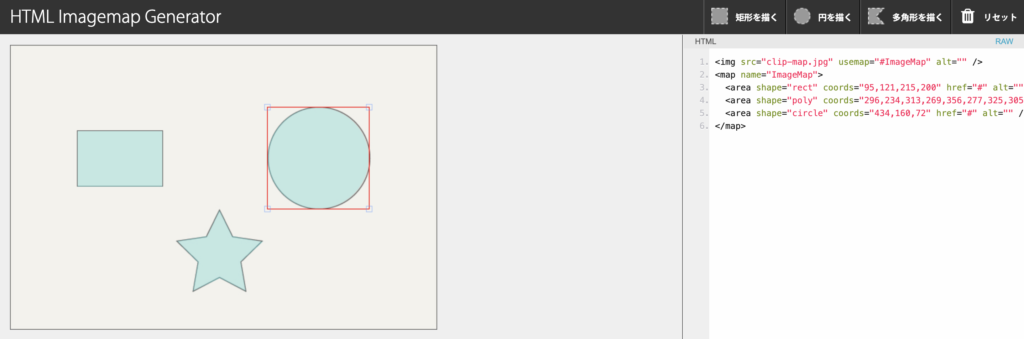
その際、使用するのが HTML Imagemap Generator というジェネレーターです。画像データをドラッグ&ドロップでアップロードします。
次に、画面右上のシェイプツールを選んでから任意の形をクリック/ドラッグして、クリック範囲を決めていきます。「短形」は四角です。星は「多角形を描く」で頂点をクリックしながら範囲を決めました。

すると画面のように右側にコードがどんどん追加されていきますので、コードをコピーしておき、クリッカブルマップを載せたい場所に貼り付けします。これで、任意の場所をクリック対象にすることができました。
※下のコードは見やすいようにあえて改行しています。
※画像のパスは実際のものに書き換えてください。
<img src="clip-map.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area
shape="rect"
coords="95,121,215,200"
href="sample1.jpg"
alt="四角"
/>
<area
shape="poly" coords="296,234,313,269,356,277,325,305,332,346,296,328,258,346,265,306,236,276,278,269,295,233,295,233"
href="sample2.jpg"
alt="星"
/>
<area
shape="poly"
coords="296,234,313,269,356,277,325,305,332,346,296,328,258,346,265,306,236,276,278,269,295,233,295,233"
href="sample3.jpg"
alt="星"
/>
<area
shape="poly"
coords="296,234,313,269,356,277,325,305,332,346,296,328,258,346,265,306,236,276,278,269,295,233,295,233"
href="sample4.jpg"
alt="星"
/>
<area
shape="circle"
coords="434,160,72"
href="sample5.jpg"
alt="丸"
/>
</map>
貼り付けたコードの中にある <area> タグの href 属性をリンク先に設定することで、使用することができます。今回はリンク先を画像にしますので、画像のパスを記載しておきます。
※複数枚スライダーの書き方は後述。
クリッカブルマップをレスポンシブ にする
しかしこのままでは、ウィンドウを縮めてもクリック範囲はそのままなので、位置がずれてしまいます。

そこで今度はクリッカブルマップをレスポンシブ対応できるようにしていきましょう。ここで活躍するのが jQuery のライブラリ「jQuery RWD Image Maps」です。以下いずれかのリンク先からダウンロードします。
ダウンロードしたフォルダの中から使うのは、次のファイルです。
- jquery.rwdImageMaps.min.js
jQuery 本体ファイルの後に読み込みましょう。
※パスは実際のものに書き換えてください。
※書く場所は、<head> タグの中か </body> 終了タグの直前です。
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery.rwdImageMaps.min.js"></script>
次に、JSコードを書いていきます。
//クリッカブルマップをレスポンシブ化
<script>
$('img[usemap]').rwdImageMaps();
</script>
ここまでの作業で、クリッカブルマップがレスポンシブ化されました。
モーダルウィンドウと連携させる
さらにモーダルウィンドウと連携させていきます。任意の場所をクリックすると、画像ウィンドウが浮かび上がるようにしたいので、モーダルウィンドウで有名な jQuery のライブラリ「fancybox」を使うことにします。
こちらからダウンロードしてきましょう。
ダウンロードしたフォルダの中から使用するのはこの2つです。予め読み込んでおきましょう。
※パスは実際のものに書き換えてください。
- jquery.fancybox.min.css
- jquery.fancybox.min.js
<link rel='stylesheet' href="js/jquery.fancybox.min.css"></script>
<script src="js/jquery.fancybox.min.js"></script>
続いて、先ほどのクリッカブルマップのタグを書き換えていきます。
<img src="clip-map.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area
shape="poly" coords="296,234,313,269,356,277,325,305,332,346,296,328,258,346,265,306,236,276,278,269,295,233,295,233"
href="sample2.jpg"
alt="星"
data-fancybox="gallery0"
target="_blank"
/>
<area
shape="rect"
coords="95,121,215,200"
href="sample1.jpg"
alt="四角"
data-fancybox="gallery1"
target="_blank"
/>
<area
shape="circle"
coords="434,160,72"
href="sample5.jpg"
alt="丸"
data-fancybox="gallery2"
target="_blank"
/>
</map>
<area> タグの中に data-fancybox=”gallery●” target=”_blank” を追加しました。このgallery● の部分がそれぞれのモーダルのグループを示しています。
次に、JSを書き加えていきます。
//fancybox設定
$('[data-fancybox="gallery0"]').fancybox({
smallBtn: true
});
$('[data-fancybox="gallery1"]').fancybox({
smallBtn: true
});
$('[data-fancybox="gallery2"]').fancybox({
smallBtn: true
});
この時点で、各図形をクリックすると動物の写真が表示されるようになります。
ギャラリー(複数枚スライダー表示)化する
さらに今回は星をクリックすると複数枚のスライダーが表示されるようにします。星の<area> タグを複製していきます。
※以下コード、一部抜粋
<area
shape="poly" coords="296,234,313,269,356,277,325,305,332,346,296,328,258,346,265,306,236,276,278,269,295,233,295,233"
href="sample2.jpg"
alt="星"
data-fancybox="gallery0"
target="_blank"
/>
<area
shape="poly"
coords="296,234,313,269,356,277,325,305,332,346,296,328,258,346,265,306,236,276,278,269,295,233,295,233"
href="sample3.jpg"
alt="星"
data-fancybox="gallery0"
target="_blank"
/>
<area
shape="poly"
coords="296,234,313,269,356,277,325,305,332,346,296,328,258,346,265,306,236,276,278,269,295,233,295,233"
href="sample4.jpg"
alt="星"
data-fancybox="gallery0"
target="_blank"
/>
星というエリアに対して追加したい画像の分だけ<area> タグを足すようなイメージです。この時、「data-fancybox=gallery●」の部分を必ず同じ内容にしてください。
なお、fancybox はhref 属性の中身を取得するため、仮に2枚目以降のタグを <a> タグに書き換えても動きます。
以上で、星をクリックすると複数枚のスライダーが表示されるようになりました。
まとめ
クリッカブルマップの <area> タグの href 属性と、fancybox で利用する href 属性をうまく組み合わせることで、モーダルウィンドウおよびスライダーと連携することができました。
他にこんな方法があるよ!という方は、ぜひコメント欄でお知らせください^^
最後まで読んでいただき、ありがとうございました!