こんにちは。フリーランスWebデザイナーの美佳(@LaboPixel)です。
この記事では、Instagram Graph APIを使って、インスタグラムの投稿本文と日付を取得して、Webサイトに表示させる方法についてご紹介していきます。
かなり長〜い記事になるので、覚悟してください。笑
まず予めご準備いただきたいのは、次の2点です。これらの説明については、他のサイトにも詳しく載っていますので、ここでは割愛させていただきます。
- インスタグラムのビジネスアカウントを作成
- facebookページと連携させる
Table of Contents
facebookアプリを作成
FACEBOOK for developers 「スタートガイド」からアカウントを作成。
※すでにアプリを作ったことがある方は、「スタートガイド」のところが「マイアプリ」になっています。
「一番よく当てはまるものを選択してください。」と聞かれるので、当てはまるものにチェックします。

「最初のアプリを作成」します。

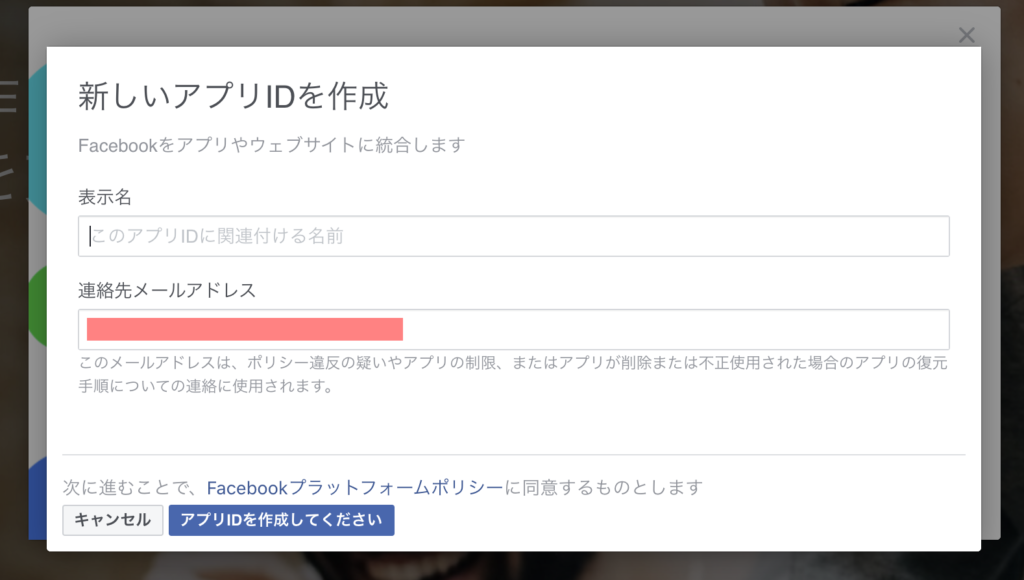
「新しいアプリIDを作成」します。表示名はなんでも良いですが、ここでは「インスタグラムフィード表示」とします。

「私はロボットではありません」にチェックを入れます。
アクセストークンを発行
アクセストークン(1つ目)
グラフAPIエクスプローラにアクセスします。
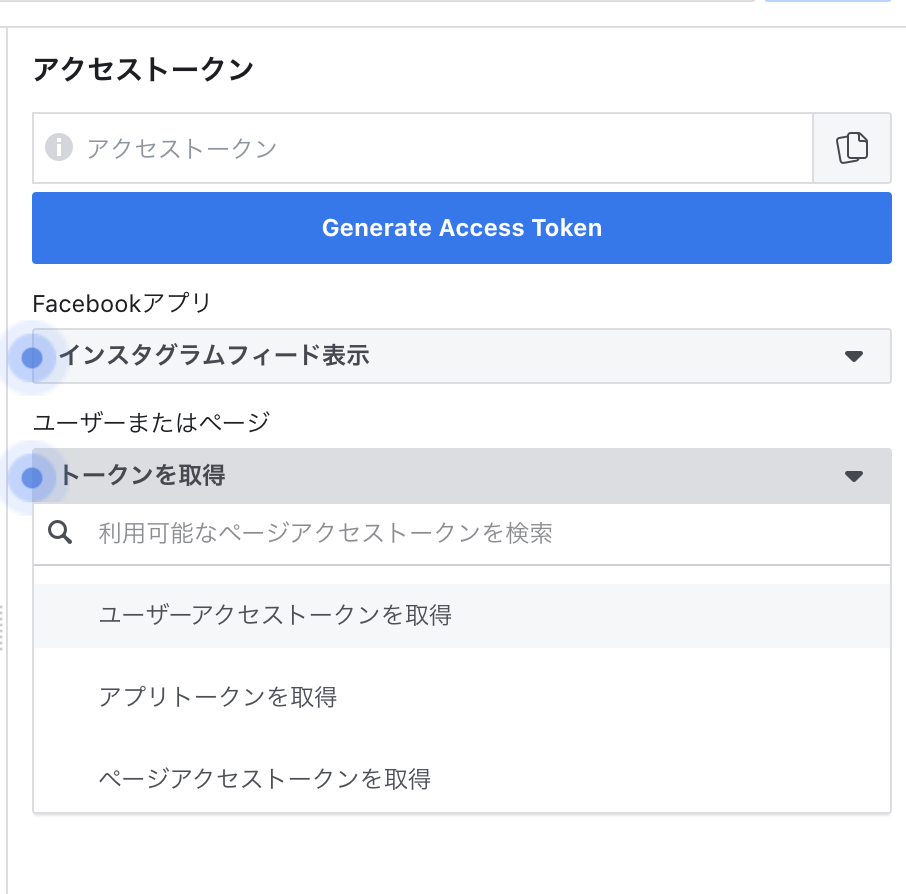
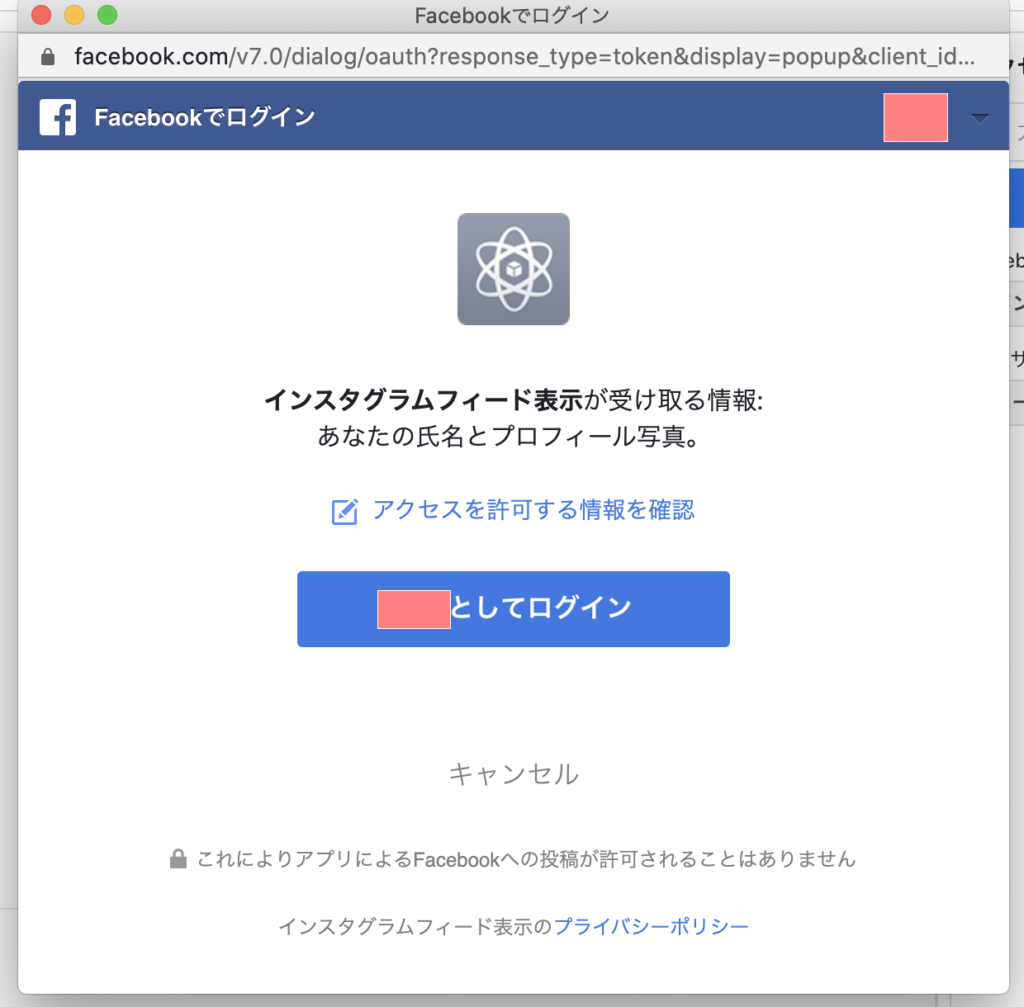
画面右側「ユーザーまたはページ」で「ユーザーアクセストークンを取得」をクリック。すると認証画面が開き「○○としてログイン」と出るのでOKしておきます。


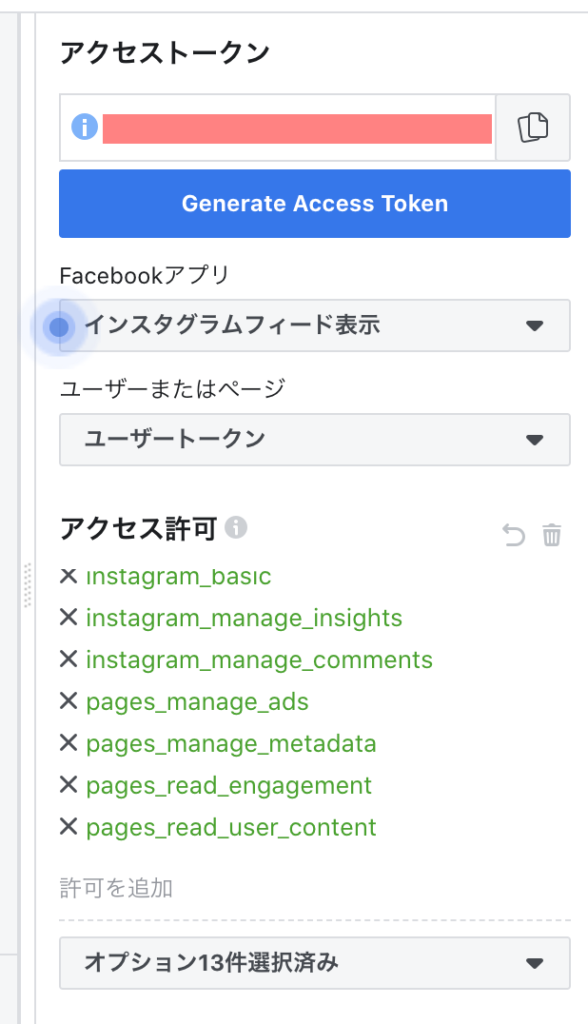
続けて「アクセス許可」を追加していきます。「アクセス許可」の欄にカーソルを当て、文字を入力していくと候補が現れるので選択でOKです。

「Generate Access Taken」をクリック。
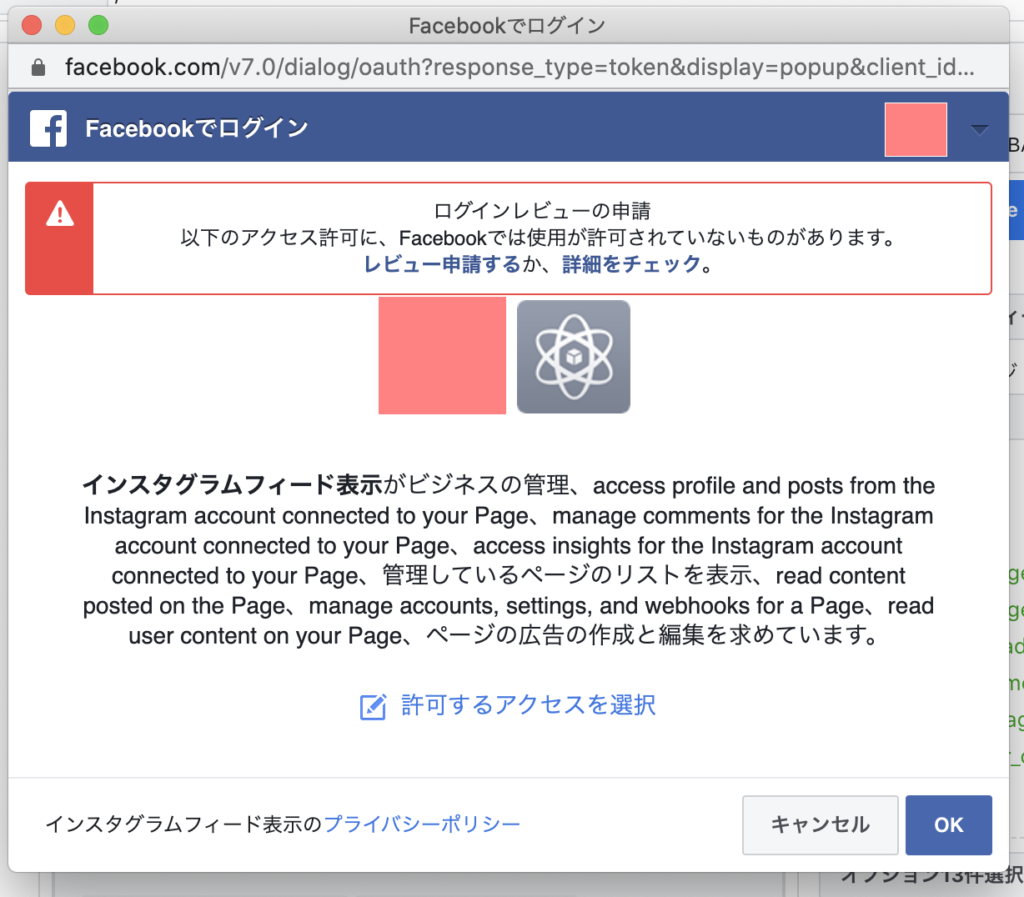
ログインを求められるので、「○○としてログイン」をクリックします。
※その際「ログインレビューの申請」という警告が表示されるが、そのまま進む。

画面右上に表示される「アクセストークン」をメモしておく。
アクセストークンを取得(2つ目)
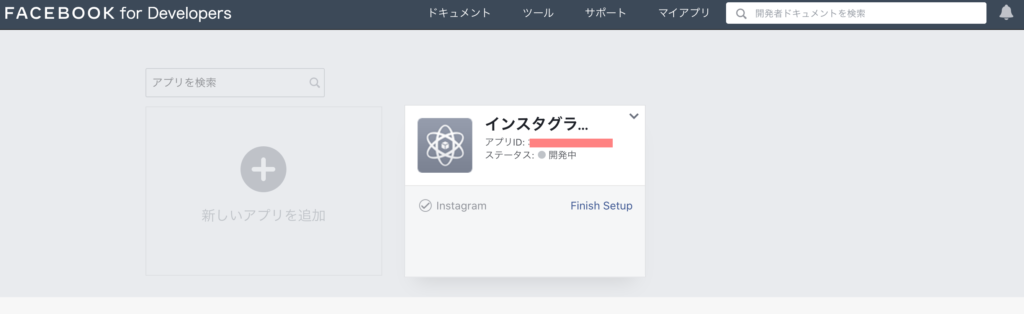
FACEBOOK for Developers から、先ほど作成したアプリを選択する(この例では「インスタグラムフィード表示」)。

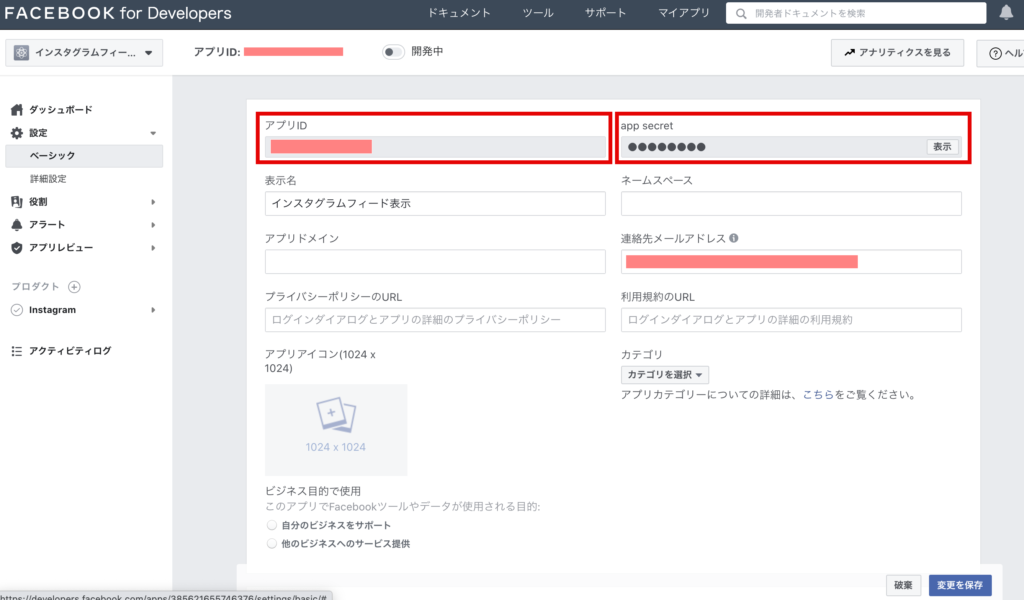
画面左側のメニュから、「設定」>「ベーシック」を選択する。

画面上部に表示される「アプリID」と「app secret」をメモしておきます。
※「app secret」をメモするためには、右側の「表示」をクリック。facebookのパスワードを求められるので入力すると表示されるようになります。
次に、以下のURLを編集し、ブラウザのURL欄に貼り付けてEnterキーを押します。【】や半角スペースは不要です。
https://graph.facebook.com/v7.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【1つ目のアクセストークン】
すると画面に次のようなコードが出てくるので、メモしておきます。
※”access_token”:”ここにある英数字が2つ目のアクセストークンです”, …

アクセストークンを取得(3つ目)
先ほど取得したアクセストークンを使って、以下のURLを編集します。出来たらブラウザのURL欄に貼り付けてEnterキーを押します。
https://graph.facebook.com/v7.0/me?access_token=【2つ目のアクセストークン】
すると画面に次のようなコードが出てくるので、「id」をメモしておく。

さらに次のURLを編集して、ブラウザのURL欄に貼り付けてEnterキーを押します。
https://graph.facebook.com/v7.0/【直前に取得したid】/accounts?access_token=【2つ目のアクセストークン】
すると画面にずらりとコードが出てくるので、その中のアクセストークンをメモしておきます。
※access_token”: “この中の英数字の羅列がアクセストークンです” ,…

どうやら複数のFacebookページを持っている場合、アクセストークンも複数表示されるようです。私の場合は個人と屋号で2つのfacebookを持っているので、アクセストークンが2つ表示されていました。
見分け方はとても簡単。アクセストークンの続きを読んでいくと、
"name": "■■■■",
とある場所にfacebookのアカウント名が書いてあるので、インスタグラムを表示させたい方のアクセストークンをメモしておきましょう。
InstagramビジネスアカウントIDを取得
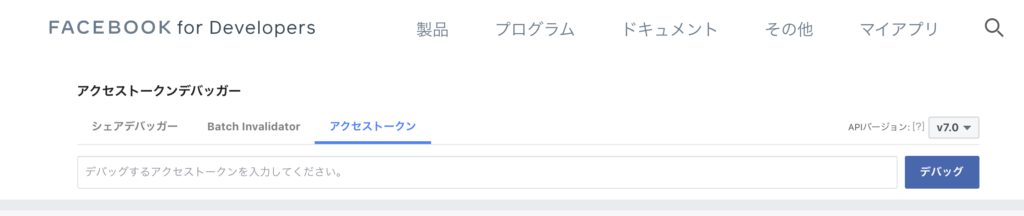
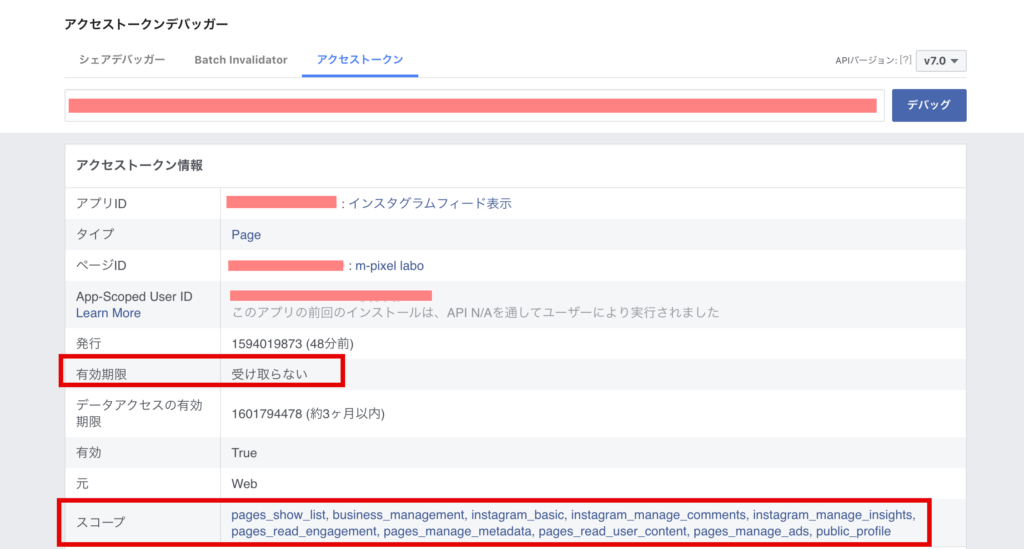
続きまして(って、まだ作業あるんかい!笑)、これまでの設定内容が合っていたかどうか、アクセストークンデバッガーでチェックします。

「デバッグするアクセストークンを入力してください」とある欄に、3つ目のアクセストークンを入力する。

するとこのような画面が表示されるので、有効期限が「受け取らない」になっていることと、スコープ欄に最初の方に設定した「アクセス許可の内容」が表示されていればOKです。
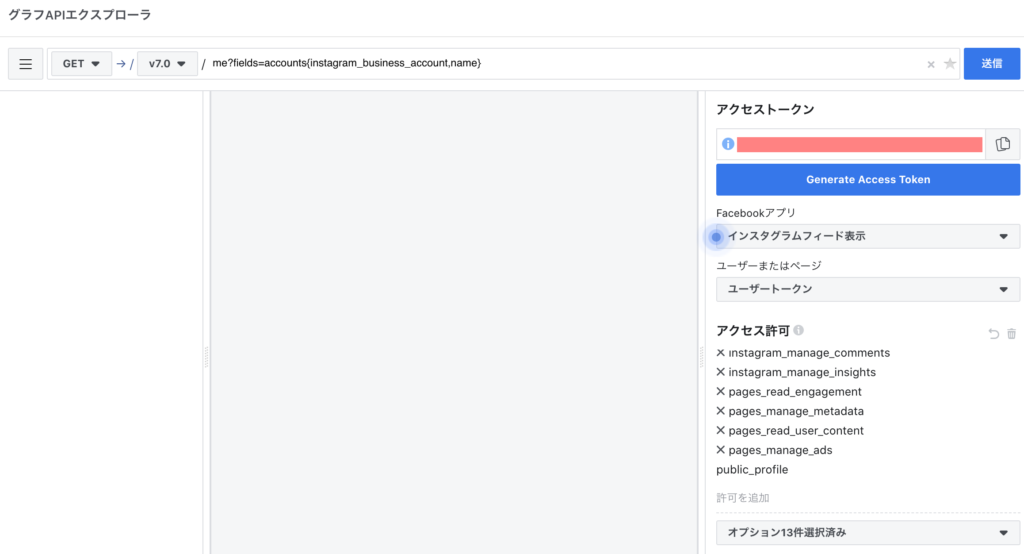
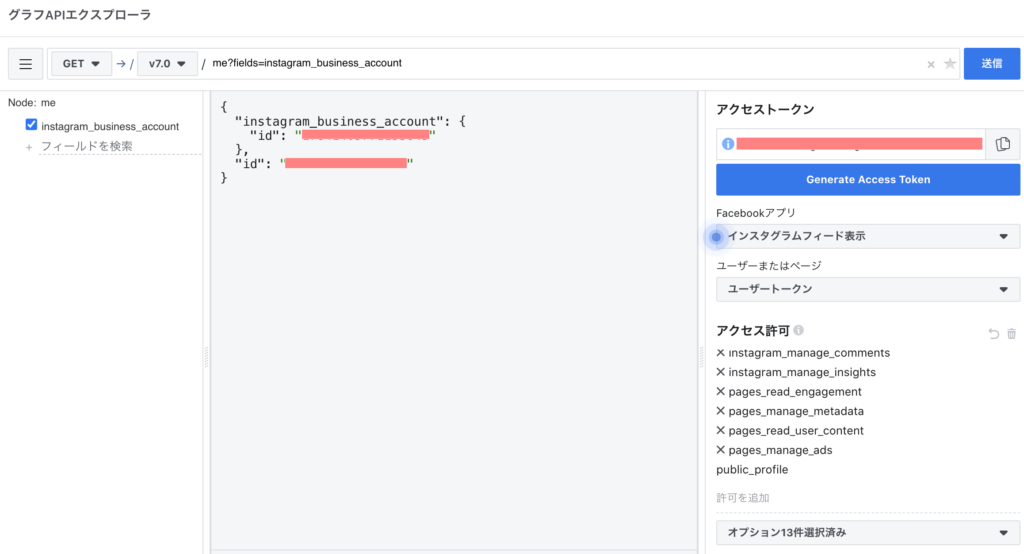
ここで再び、FACEBOOK for developer のグラフAPIエクスプローラーにアクセスします。

①の欄:me?fields=instagram_business_account
②の欄:3つ目のアクセストークン
を入力して、画面右上の「送信」ボタンを押します。
すると、画面真ん中にInstagram business IDが表示されました。

Instagram Graph API経由でInstagramのキャプションと日付をWebサイトに表示
単に写真を掲載したいという方法は他のサイトにも書いてあるので、ここでは写真につけているキャプション(投稿本文)と日付の表示方法についてご説明します。
セキュリティ面を考慮して、PHPを使って書いていきましょう。
<ul class="insta_feed">
<?php
$insta_media_limit = '表示件数';
$insta_business_id = 'インスタグラムビジネスID';
$insta_access_token = '3つ目のアクセストークン';
$json = file_get_contents("https://graph.facebook.com/v6.0/{$insta_business_id}?fields=name%2Cmedia.limit({$insta_media_limit})%7Bcaption%2Cmedia_url%2Cthumbnail_url%2Cpermalink%2Ctimestamp%7D&access_token={$insta_access_token}");
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$obj = json_decode($json, true);
$insta = [];
foreach ((array)$obj['media']['data'] as $k => $v) {
if ($v['thumbnail_url']) {
$data = [
'img' => $v['thumbnail_url'], // 投稿が動画の場合、サムネURL
'caption' => $v['caption'],
'link' => $v['permalink'],
'timestamp' => $v['timestamp'],
];
} else {
$data = [
'img' => $v['media_url'],
'caption' => $v['caption'],
'link' => $v['permalink'],
'timestamp' => $v['timestamp'],
];
}
$insta[] = $data;
}
foreach ($insta as $k => $v){
$date = $v['timestamp'];
echo '<li class="insta__item"><img src="'.$v['img'].'"><br>';
echo '<p style="white-space: pre-line;">'.$v['caption'].'</p>';
echo '<p>'.date('Y.m.d', strtotime($date)).'</p></li>';
}
?>
</ul>
fields=… と書いてあるところに、取得したいフィールドを指定しています。
取得できるフィールドはFACEBOOK公式サイトにもありますので、ここに掲載されていないものを表示させたい場合は併せてご覧ください。
ちなみにここでは、インスタに投稿した本文を「caption」、日付を「timestamp」で取得しています。「timestamp」はそのままでは整形されていないので、date()関数を利用して出力しています。
※date()のカッコ内はじめの値が日付のフォーマットです。ここでは、「Y.m.d」としているので、「2020.7.22」のように表示されます。
日付のフォーマットを変更したい場合は、PHPリファレンスをご参考ください。
※単に本文「caption」を表示させるだけでは改行が消えてしまうので、ここではp要素にスタイルを直接指定しています(style=”white-space: pre-line;)。直接書きたくない場合は、別途CSSファイルへ転記してくださいね。
※PHPを書く場所は、表示させたいところです。WordPressで表示させたい場合は、該当のPHPテンプレートファイルを探してみてください!
どうでしょう?うまく表示できましたか?長い道のり、お疲れさまでした!