
WordPressでサイトを制作する際、カレンダー機能を導入したいというケースは少なくありません。とはいえ一言でカレンダーと言っても、営業日を表示させたい、予約機能が欲しいなど、求める機能はサイトによって異なります。
Table of Contents
Event Organizerとは
今回ご紹介するのは、「Event Organizer」というWordPressのプラグインです。このプラグインでできることは多岐にわたりますが、おおよそ次のようなことが可能です。
- 日/週/月間カレンダー表示
- Google連携機能あり
- イベントの登録
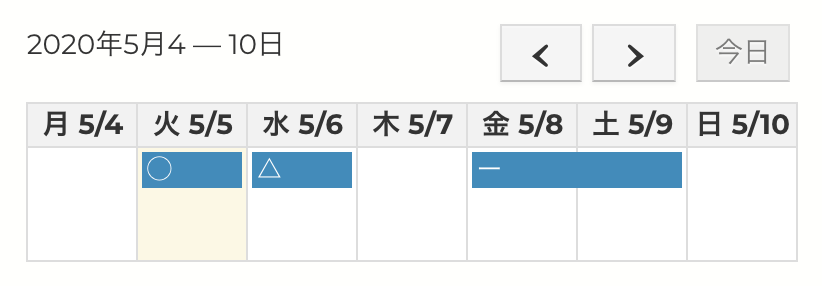
このうち、「週間カレンダー」を表示させるための使い方をまとめましたのでご覧ください。

導入手順
まずは「Event Organiser」をインストールします。WordPress管理画面、プラグインの新規追加からもインストールが可能です。インストールができたら、有効化しておきます。

当プラグイン を検証した時期(2020年1月時点)ではWordPress最新バージョンで検証済でしたが、この記事を書いている5月時点では未検証となっています。ご自身でお試しになる際は、必ず事前にバックアップをとってください。導入によるサイト不具合等につきましては保証いたしませんので、ご自身の責任の元行うようにお願いいたします。
イベントの登録
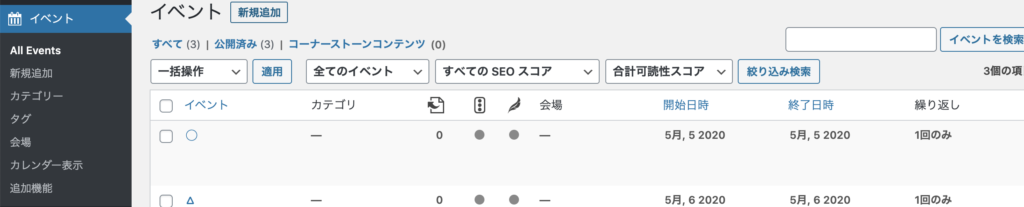
まずは、表示させたいカレンダーの内容(以下、イベント)を登録していきます。WordPress管理画面左側メニューに「イベント」が追加されているので、クリックして、新規追加を行います。

タイトルには、カレンダーで表示させたい内容を入力します。今回の例では、◯×△形式で表示させたいので、◯と入力しました。

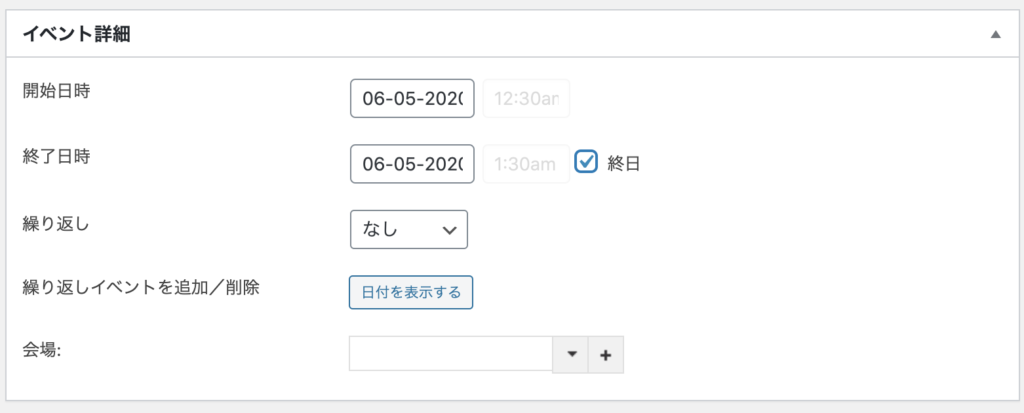
続いて、日付を選択していきます。開始日時と終了日時を設定します。時間指定なしの終日の場合は、終日欄にチェックを入れておきます。

設定ができたら、公開ボタンを押して記事を公開しておきましょう。これで、カレンダーの登録が終わりました。
カレンダーを表示させる
このままでは、まだカレンダーは表示されません。続いて表示させるための記述を行なっていきましょう。
「Event Organiser」では、ショートコード およびPHPへの直接記入のどちらも対応しています。今回トライしたいスマホ表示(カレンダー横並び)をするには、PHPへ直接記入する方法で行います(後述します)。
もしスマホ表示にこだわらず、ショートコード を使用する場合は、次のコードをご参考ください。
defaultView=”basicWeek” で、週表示の設定を。
titleformatweek=”Y年 n月j日{‘—’j}” で、日付の日本語表示を設定しています。
ショートコード
[eo_fullcalendar defaultView="basicWeek" titleformatweek="Y年 n月j日{'—'j}"]余談ですが、パラメーターは他にも多数用意されており、様々な設定が可能となっています。ご自身の求める形に応じて、お試しください。
Event Organiser公式ドキュメント
[eo_fullcalendar defaultView="agendaWeek" headerLeft="month,agendaWeek,agendaDay,basicWeek,basicDay" headerCenter="title,category,venue" headerRight="prev,next,today,goto" titleformatmonth="Y年 n月" titleformatweek="Y年 n月j日{'—'j}" titleformatday="Y年 n月j日 l" columnformatday="n/j l" columnformatweek="n/j D"]PHPファイルへの直接記入
<?php echo do_shortcode( '[eo_fullcalendar defaultView="basicWeek" titleformatweek="Y年Mj日" columnformatweek="D n/j"]' ) ?>
スマートフォン表示の切り替え
実はこの「Event Organiser」、デフォルトの状態では少々使いづらい点があります。それは、スマホで見た際の表示です。PCでは普通の横並びカレンダーなのですが、スマートフォンでは縦1列表示になってしまうのです。

これを避け、スマホの状態でも横並びのカレンダーとして表示するために、先ほどのコードに追記をします。
<?php echo do_shortcode( '[eo_fullcalendar defaultView="basicWeek" titleformatweek="Y年Mj日" responsive="false" columnformatweek="D n/j"]' ) ?>
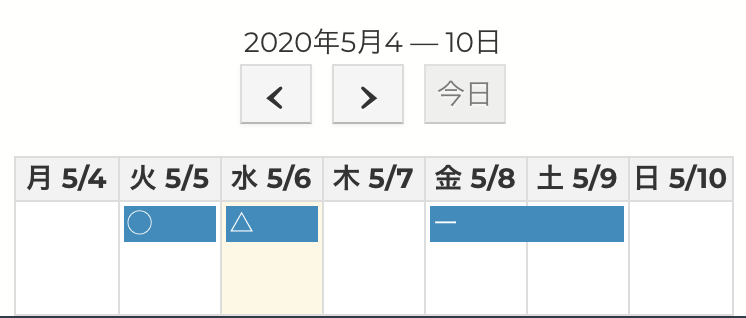
これで、スマートフォンで見た際にも横並びの週間カレンダーが表示されるようになりました。

おまけ
「Event Organiser」は、その名の通りイベントを管理するツールでもあるため、イベント毎に詳細ページが生成されます。とても便利な機能ではあるのですが、単にカレンダーを表示させたい場合には不要になってしまいます。
デフォルトでは、カレンダー上のイベントタイトルがクリックできる状態になっているため、この機能をオフにする(クリックできないようにする)方法をご紹介します。上記のコードに追記してみます。
<?php echo do_shortcode( '[eo_fullcalendar defaultView="basicWeek" titleformatweek="Y年Mj日" tooltip="false" responsive="false" columnformatweek="D n/j"]' ) ?>
マウスオーバー時に表示されていたツールチップを非表示にし、クリックできないようになりました。
まとめ
ここでは記述しませんでしたが、カテゴリー毎に色分けすることも可能です。また、ドキュメントやDemoもありますので、試してみたい機能があればまずは公式ドキュメントを読んでみることをおすすめします(量が多くて探すのも大変ですが…)。
また、週間カレンダーにこだわらず営業日だけを表示したいということであれば、プラグイン「xo event calendar」で色分けも可能です。ご自身の用途にあったプラグインを使っていきましょう!

はじめまして。
有意義な記事をありがとうございます。
どうしても解決できないことがあり、ご相談です。
縦一列のときですが、
https://m-pixellabo.com/restart/wp-content/uploads/2020/05/5b36010784c01d3d84de56696e88355b.png
の
・「曜日 日付」の表記を「日付 曜日」に変更したい。
・日付の表記の日にちの部分に「日」を付けたい。例「5月4」→「5月4日」
突然で恐縮ですが、ご存知でしたらご教授いただけますと幸いです。
よろしくお願いいたします。
こんにちは。コメントありがとうございます!
いろいろと調べてみたのですが、どうやらショートコードでは対応していないように見受けられました。
フィルターフックを使えば対応可能かもしれませんが、未検証なのでリンク先のみ紹介させていただきますね。
http://codex.wp-event-organiser.com/function-eo_format_date.html
また、最終手段ではありますが、プラグインのファイルを直接編集するとご希望の形になりました。
https://m-pixellabo.com/restart/wp-content/uploads/2020/07/event-organiser-weekly-edit.png
【編集ファイル】
plugins / event-organiser / js / fullcalendar.min.js
【編集箇所】※検索で場所をお探しください。
numberCellHtml: function (a) {
if (this.viewDateOnLeft === !0) return “
“;
var b, c = a.start;
return b = this.dayGrid.getDayClasses(c), b.unshift(“fc-day-number”), ‘
‘ + c.format(“MMM D日”) + ‘‘ + c.format(“dddd”) + “
”
}
※format(“dddd”)とformat(“MMM D”)を入れ替え、format(“MMM D日”)のように「日」を足しました。
この方法だとプラグインのアップデートを行うと元に戻ってしまいますので、くれぐれもお気をつけください。
頑張ってくださいね!
早々にお返事いただいておりましたのに、確認が遅れ申し訳ございません。
色々と調べてくださり、ありがとうございます。
fullcalendar.min.jsを直接編集することで解決いたしました!
とても助かりました。ありがとうございます!!
解決されたのですね!よかったです^^
ご丁寧に報告いただき、ありがとうございました♪
有益な情報をありがとうございます。
質問なのですが、スマートフォンで見た際にも横並びの週間カレンダーを表示することに関しまして、コードを追記するとのことですが、どのファイルにコードを追記すればよろしいでしょうか?
突然で恐縮ですが、ご存知でしたらご教授いただけますと幸いです。
よろしくお願いいたします。
ryoumaさん
お返事が遅くなってしまい、申し訳ありません。
問題は解決されましたでしょうか?
コードの追記先ですが、カレンダーを表示させたい場所(PHPファイル)となります。
サイト毎にファイル名が異なるため、具体的にはお伝えしづらいのですが、
例えばサイトのトップページを「front-page.php」としており、かつトップページへ表示させたいのであれば、
このfront-page.phpへ追記するという形となります。
お試しいただけると幸いです^^
はじめまして!
じゅんさんと全く同じところでつまづいてしまい、ご回答されていたので便乗で申し訳ありませんがコメントさせていただきました。
私もこの部分につまづいていまして、私の場合は「○月○」を月をとって「○.○」
曜日を「○曜日」の曜日を取るかMon表記にしたいのですが、これもこの部分の設定で行けそうなのでしょうか?
お時間あればよろしくお願いいたしますm__m
先日コメントをさせていただいたのですが、+ c.format(“MMM D日”) + ‘‘ + c.format(“dddd”) + MMの数を減らしたり変更することで、ひとまずは思った通りになりました。
失礼いたしましたm__m
アップルさん、こんにちは!
コメントをいただいておりましたのに、返信ができておらず失礼いたしました。
無事に解決できたとのことで、安心いたしました。
便利なプラグインですので、ぜひご活用くださいませ(回し者ではありません笑)