こんにちは。神戸のフリーランスWebデザイナーの毛利です。
先日とあるWebサイトを見ていたら、画面右下にピコッとチャットツールが表示されました。最近は様々なサービスでチャットbotが活躍していますので、そのサイトも導入していたのかと思いきや、それはよく見知ったフェイスブックのメッセンジャーでした。
メッセンジャーならばユーザーにとっても身近で使いやすいかもと思い、早速当サイトにも導入。せっかくなのでメッセンジャーをホームページに組み込む方法についてご紹介していきます。
Table of Contents
Facebook Messenger(フェイスブック・メッセンジャー)とは
メッセンジャーは、Facebookのユーザー同士がリアルタイムに繋がりインスタントメッセージや音声などをやりとりできるアプリです。メールとは異なり、短文で気軽にトークできるため、LINEのような手軽さもあります。
Facebookはあまり使っていなくても、メッセンジャーは使っているというユーザーもいますので、メッセージツールとしてはかなり身近な存在に位置します。
このメッセンジャーに「カスタマーチャットプラグイン」というプラグインがあり、とても簡単にWebサイトに埋め込んで利用することができるのです。
Facebookチャットプラグイン
組み込むメリット
メッセンジャーをサイトに組み込むことには、次のようなメリットが挙げられます。
- ユーザーにとってなじみがある
- 無料で使うことができる
- 導入が簡単
- ユーザーの情報を得られる
メッセンジャー埋め込みの流れ
それでは早速、どのようにサイトに組み込んでいくのかを見てみましょう。
※カスタマーチャットプラグインを利用するにはFacebookページを持っている必要があります。事前に取得しておきましょう。
Facebookページを作成
コードの生成
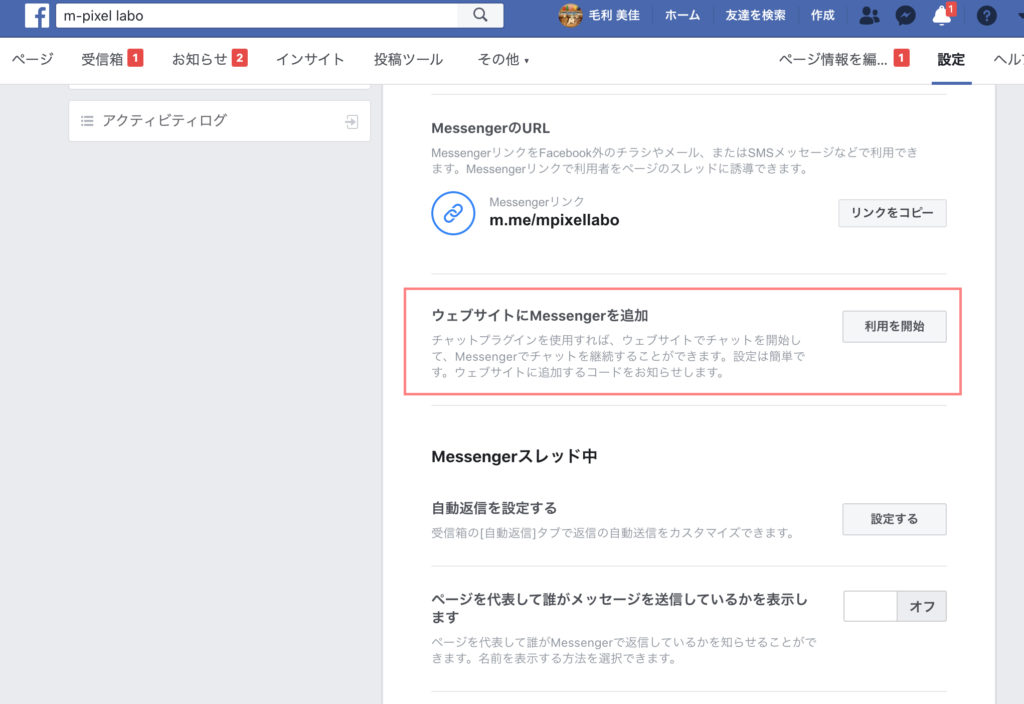
Facebookページにアクセスしたら、まずは設定を開きましょう。
ページの「設定」 >「メッセージ」 >「ウェブサイトにMessengerを追加」の順にクリックします。

カスタマーチャットを設定
するとチャットプラグインの設定画面が開きますので、「次へ」をクリックします。

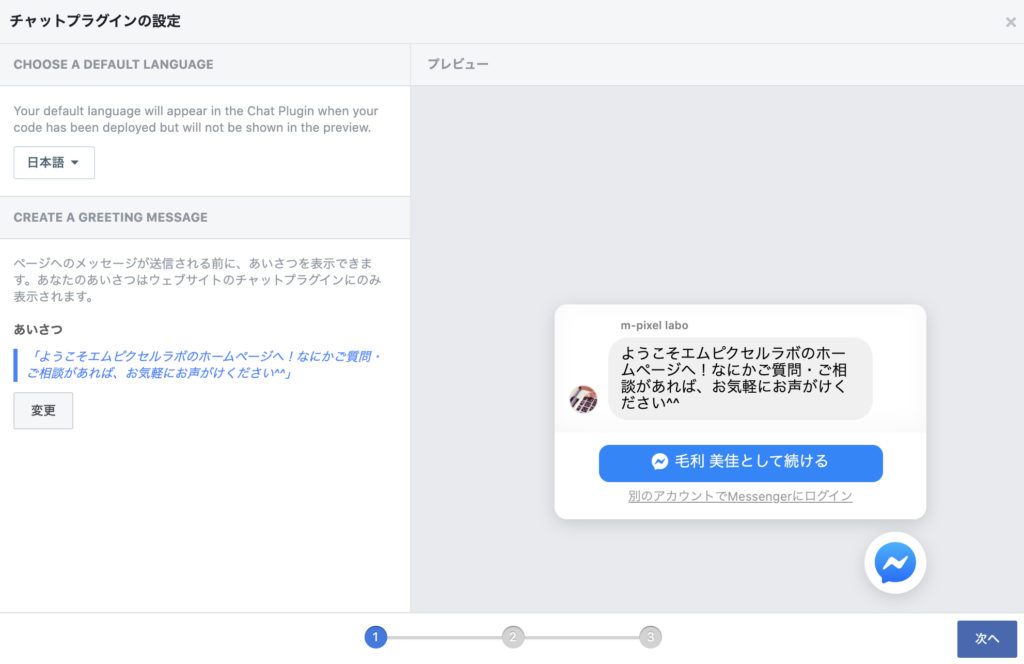
言語とあいさつの設定
はじめに使用言語を設定します。ここでは選択肢の中から日本語を選択します。
続いて一番はじめに表示されるグリーティングメッセージの設定です。初期設定では英語のメッセージが予め登録されているため、「あいさつ」の「変更」をクリックして、お好きな言葉を入力しましょう。

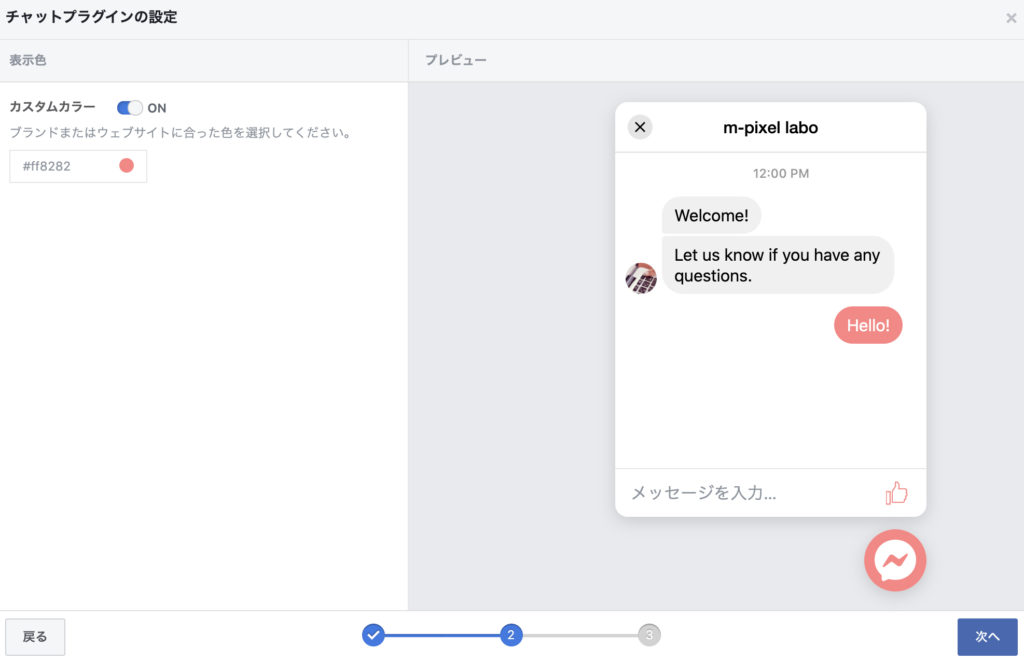
表示色の設定
次に、表示色を設定します。表示色とは、アクセントになるカラーのことです。この事例では、当サイトのテーマカラーであるピンクを設定しました。
※いくつかのカラーが用意されていますが、希望する色がない場合はカラーコードを設定することができます。

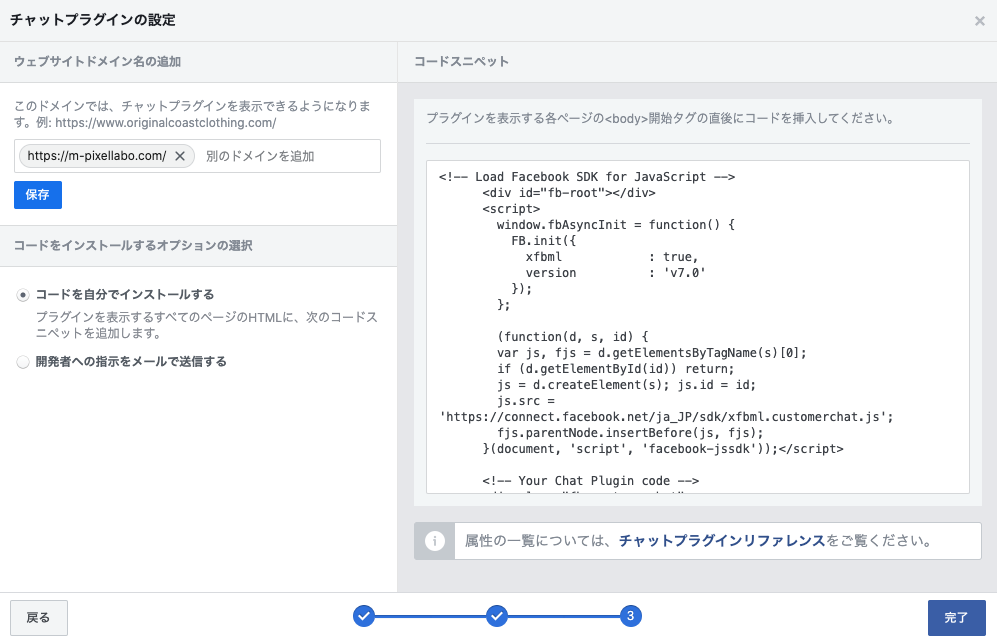
ウェブサイトドメイン名の追加
チャットプラグインを設置するWebサイトのドメインを追加します。ここでは、当サイトにしたいため「https:m-pixellabo.com」を追加し、保存をクリックしました。
また、「コードをインストールするオプションの選択」では、「コードを自分でインストールする」にチェックを入れます。
画面右側にコードスニペットが表示されますので、コードの上をクリックしてコピーします。
プラグインを表示する各ページの<body>開始タグの直後にコードを挿入してください。
とありますので、後ほど表示させたいWebサイトのファイルへ貼り付けします。

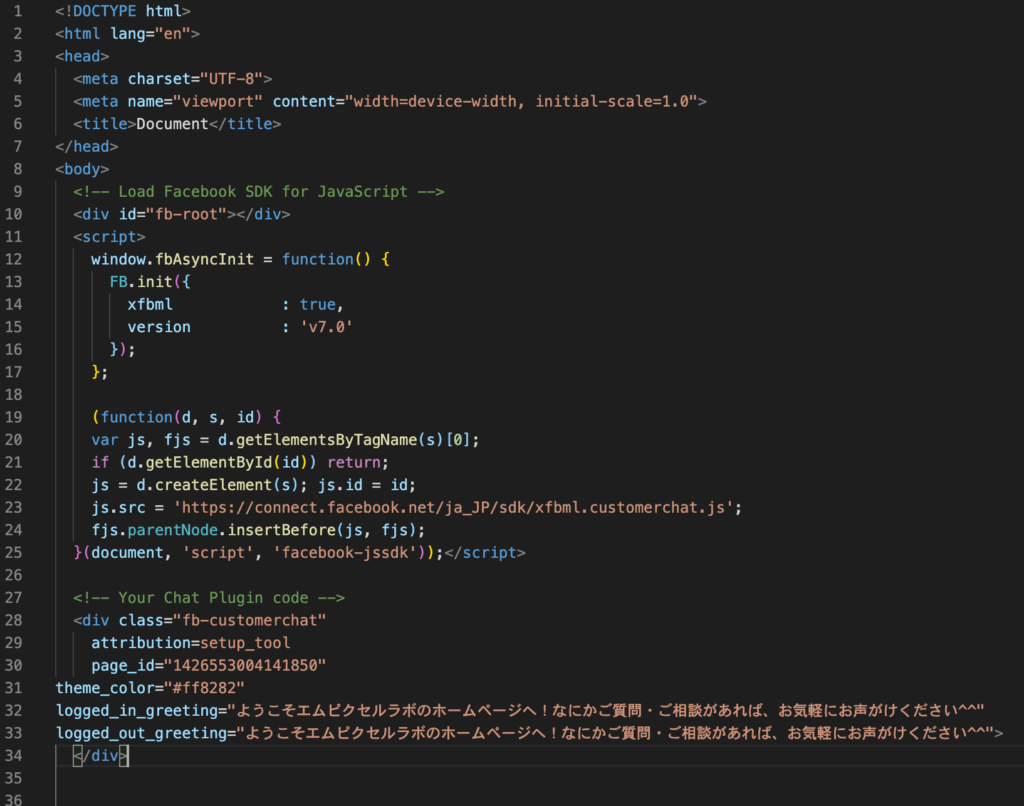
コードを設置する
先ほどコピーしたコードを、任意のファイルへ貼り付けします。当サイトはWordPressで管理しているため、「header.php」の中にある<body>タグの直後に貼り付けました。

メッセージの確認方法
実際にメッセージを受け取ると、Facebookページの受信箱で確認することができます。この時、送信者(ユーザー)の基本情報を確認したり、お客様にラベルをつけて管理することも可能です。
個人ユーザーとしてのメッセンジャーアプリのように、通知がアイコンで表示されるわけではないようなので、見逃しに注意しなければなりません。
普段からFacebookページを立ち上げているというわけではない場合、チャットプラグインを使っている間はこまめにチェックする癖をつけていく必要がありそうです。
まとめ
チャットツールを自分のホームページに導入するのは一見難しいように思えます。しかし、Facebookメッセンジャーを使うことによって、ものの5分であっという間に導入することができました。
もしご自身のWebサイトへの組込方法がわからないという場合は、エムピクセルラボにご依頼ください。しっかりと導入のサポートをさせていただきますので、お気軽にお問い合わせくださいね。